记录这周值得分享的事,主要是GitHub精选 前端相关~
向你的Hexo里放上一只萌萌哒二次元看板娘!
可以在hexo博客右下角添加live2D角色
看板娘列表
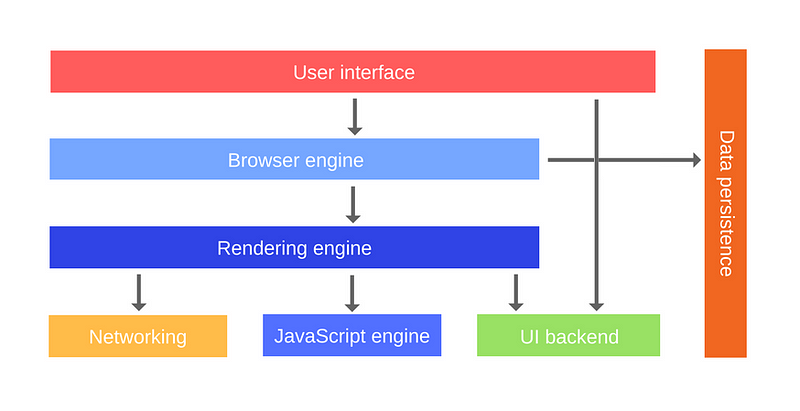
How JavaScript works
系列博客包含:语言引擎,运行时和调用栈概述;如何在 V8 引擎中书写最优代码的 5 条小技巧;内存管理及如何处理 4 类常见的内存泄漏;事件循环及异步编程的出现和 5 种更好的 async/await 编程方式;深入理解 WebSockets 和带有 SSE 机制的HTTP/2 以及正确的使用姿势;WebAssembly 对比 JavaScript 及其使用场景;Web Workers 分类及 5 个使用场景;Service Workers,生命周期及其使用场景;网页消息推送通知机制;使用 MutationObserver 监测 DOM 变化;渲染引擎及性能优化小技巧;解析,语法抽象树及最小化解析时间的 5 条小技巧 ……
构建时预渲染:网页首帧优化实践
美团技术团队在“首屏白屏”问题上的优化实践
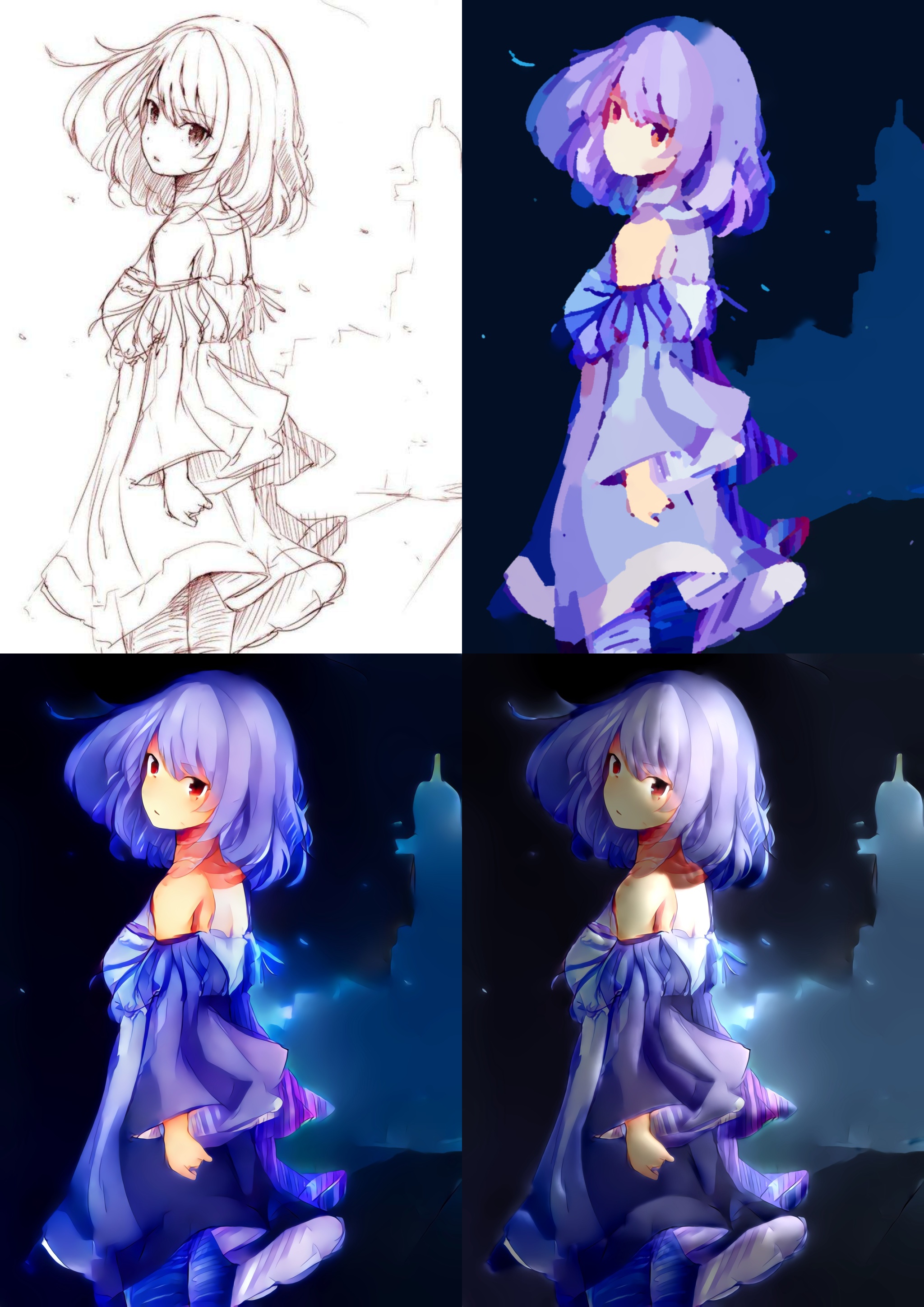
style2paints 自动上色
AI 漫画稿在线上色工具,通过人工智能,将线稿的风格转换为彩色漫画风格。该项目同时提供了在线体验网站根据不同的涂色风格,获得各种上色图片。特别值得关注的是该项目由苏州大学发布,是中国科研机构在本列表中排名最高的项目。
深度学习助力前端开发:自动生成GUI图代码
哥本哈根的一家初创公司 UIzard Technologies 训练了一个神经网络,能够把图形用户界面的截图转译成代码行,成功为开发者们分担了部分网站设计流程。令人惊叹的是,同一个模型能跨平台工作,包括 iOS、Android 和 Web 界面,从目前的研发水平来看,该算法的准确率达到了 77%。 详细可以看这篇文章机器之心-深度学习助力前端开发:自动生成GUI图代码(附试用地址)
深度学习500问
深度学习500问,以问答形式对常用的概率知识、线性代数、机器学习、深度学习、计算机视觉等热点问题进行阐述,以帮助自己及有需要的读者。 全书分为18个章节,近30万字。由于水平有限,书中不妥之处恳请广大读者批评指正。 未完待续…..